
ваше письмо
управляющий партнёр
Бренд «ТЁМА» производит широкий ассортимент продуктов для детского питания, которые разработаны в соответствии с рекомендациями ведущих педиатров и нутрициологов России. Производство продуктов под этой маркой началось в 1999 году на заводе «Петмол»
В 2021 году компания Danone проводила ребрендинг «Тёмы»: в коммуникациях бренд перешёл от образа идеальной семьи и пухлых малышей к реальному родительству. Для нового позиционирования понадобился обновлённый сайт.
Всю работу по сайту делала наша команда: дизайнеры рисовали прототипы страниц, оптимизаторы отвечали за то, чтобы новый сайт хорошо ранжировался в поисковой выдаче, а данные и трафик не потерялись в процессе. На разработчиках была задача — обновить сайт.
Когда мы взялись за сайт, то поняли, что кроме дизайна будет полезно обновить его и технически.
Оценив проблемы прежнего сайта, мы предложили разработать новый. Клиент согласился.
Мы создали гибкое решение, которое, с одной стороны, знакомо клиенту — он видит привычную административную панель. С другой стороны, новый сайт получил преимущество в скорости работы благодаря современным технологиям и подходам в разработке. В нём не было технических ошибок и ограничений, которые могли негативно влиять на ранжирование в топе выдачи, и поддерживать его стало удобнее.
В 2022 году проект участвовал в конкурсе «Рейтинг Рунета», где занял второе место в категории «Семья и дети».
Для управления новый сайтом выбрали «Битрикс»: команда «Тёмы» привыкла к его интерфейсу, а нам хотелось, чтобы им было удобно. При этом мы понимали, что сделать сайт быстрым, используя только стандартный подход и инструменты «Битрикса» будет сложно, поэтому решили сделать надстройку. В итоге выбрали второе, потому что на кастомизацию ушло бы больше ресурсов и соответственно такое решение стоило бы дороже.
Определяясь со стеком решений, мы учитывали и проблемы со скоростью работы сайта, и требования оптимизаторов. Например, с точки зрения SEO не все технологии одинаково хороши. Если важные блоки и элементы сайта реализованы с помощью JavaScript, и в коде страницы нет контента, то поисковые роботы считают, что этого контента нет вовсе. Алгоритмы поисковых систем могут посчитать, что сайт недостаточно полно отвечает на вопрос пользователя и уступает в оптимизации конкурентам. Соответственно, такой сайт проблемно вывести в топ выдачи.
Мы выбрали фреймворки VueJS и NuxtJS, которые ускоряют как разработку, так и сам сайт. Они отлично подошли, т.к. на сайте нет сложного функционала.
Кроме выбранных фреймворков, на скорость работы сайта повлияли и другие шаги:
Помогли перенести контент без ошибок. На сайте компании было много полезного контента, который нужно было перенести на новый сайт и при этом не потерять трафик.
При редизайне оказалось, что не все статьи соответствуют новой концепции.
Если бы пользователь кликнул по внешней ссылке или перешёл внутри сайта на материал, адрес которого изменился, он увидел бы ошибку 404 (не найдено), хотя на самом деле такая страница есть. А ещё, с точки зрения SEO, нежелательно наличие большого количества ссылок на страницы с кодом ответа 404.
Чтобы не допустить такой ситуации, мы перестроили базу данных и настроили карту редиректов со старых URL страниц на новые. Так пользователь автоматически перенаправляется на страницу с новым адресом или на похожую статью.
Вдобавок мы написали импортёры — специальные инструменты для автоматического переноса контента. Это освободило
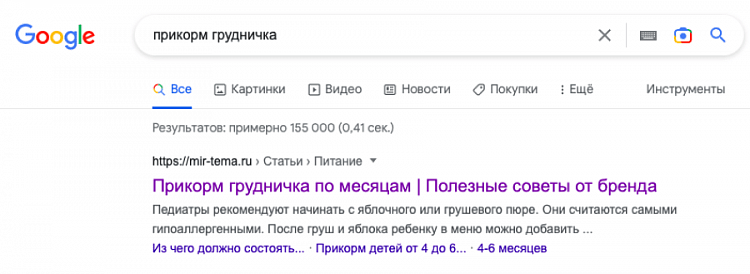
Реализовали всё необходимое для формирования расширенных сниппетов. Такие представления страницы занимают до двух раз больше места в поисковой выдаче, что делает её более привлекательной для клика. К тому же благодаря микроразметке поисковым роботам проще определить тип контента и корректно ранжировать страницу.

Помимо микроразметки, учли и другие способы получить расширенные сниппеты. Например, сохранили возможность добавлять на страницу статьи оглавление с якорными ссылками, которое может подтягиваться в сниппет в виде дополнительной строки со ссылками
Разработали конструктор статей. Административная панель «Битрикса» со стандартными инструментами не позволяла верстать статьи в новом дизайне. Например, без кода не получилось бы сверстать красивые заголовки или текст в несколько колонок. А привлечение разработчиков к вёрстке замедлило бы публикацию контента на сайте и увеличило бы стоимость поддержки.
Мы написали визуальный конструктор статей с блоками для текста, для вёрстки в несколько колонок и другими, который внедрили в привычную административную панель. В таком конструкторе

В новом конструкторе статей
Настроили сетку стилей, чтобы упростить управление внешним видом сайта. У него приятная и довольно размашистая
Внедрили шаблоны для метатегов, чтобы упростить работу

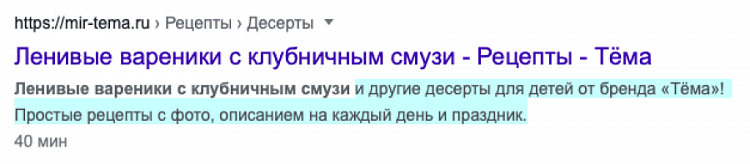
Это автоматически сформированный сниппет для страницы с рецептом ленивых вареников: в шаблон (выделен цветом) подтягивается основной заголовок страницы. В итоге получается логичное описание

«Переписывая сайт с нуля, мы выбрали не совсем стандартный подход. Были и альтернативные решения задачи: мы могли, например, отказаться от «Битрикса» совсем. Но команде клиента было важно сохранить привычный интерфейс админки.
Наш подход учитывал и пожелание клиента, и решал проблемы прежнего сайта, например, со скоростью работы и удобством в использовании. К тому же нам самим было интересно реализовать именно такое решение.
Команда «Тёмы» согласилась с нашим видением. В итоге они получили сайт, который мгновенно загружается, требует минимального внимания разработчиков для поддержки и корректно ранжируется в поиске».
Услуга
Разработка сайтов любой сложностиСоздаём сайты, которые приводят клиентов. Работаем на достижение конкретных целей. Предлагаем решения на основе полного анализа.
10 февраля 2023
Управление
План обучения менеджеровИнструменты
Шаблон таблицы возможностейУстройство агентства
Презентация подходаИнструменты
Кластеризатор ключевых слов на Power QueryИнструменты
Продолжая пользоваться сайтом, вы принимаете соглашение о передаче данных.