
ваше письмо
управляющий партнёр
Привет, меня зовут Таня Мисютина, я руковожу Лабораторией Данных, в которой
Сегодня я подготовила микролекцию по визуализации данных. Формат микрообучения подразумевает передачу знаний, сфокусированных в одной мысли, за короткое время. Я постараюсь рассказать о главной цели визуализации данных и уложиться в 15 минут.
Чтобы поговорить о том, какую задачу я вижу главной при визуализации данных, я покажу несколько примеров.

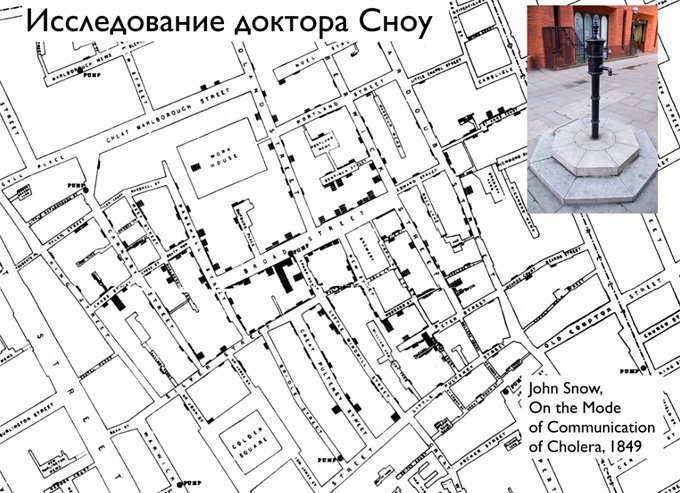
Эта, на первый взгляд, невзрачная и непривлекательная карта Лондона, является фантастическим примером визуализации данных, который в прямом смысле спас жизни людей. С ней связана интереснейшая история.
В то время была распространена гипотеза, что холера
На карте показаны улицы Лондона, чёрными столбиками отмечено количество смертей в каждом доме. На карте также показаны водозаборные колонки (PUMP). Джон Сноу обратил внимание, что большинство смертей сосредоточено
Эта замечательная визуализация не просто помогла сформулировать верную гипотезу, но и стала красноречивым доказательством, которое убедило мэра Лондона закрыть злополучную колонку. После этого эпидемия пошла на спад.
Вот такой замечательный пример визуализации, которая спасла жизни людей.
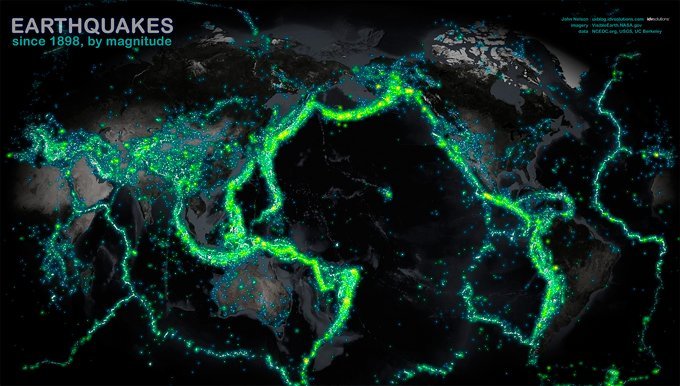
Следующий пример визуализирует все землетрясения начиная с 1898 года. Яркость точки показывает интенсивность землетрясения.

Простая идея — собрать на одной картинке всю историю землетрясений — проявляет измерение, которое невозможно наблюдать в реальной жизни. На этой визуализации видна картина, недоступная глазу, которую нельзя увидеть
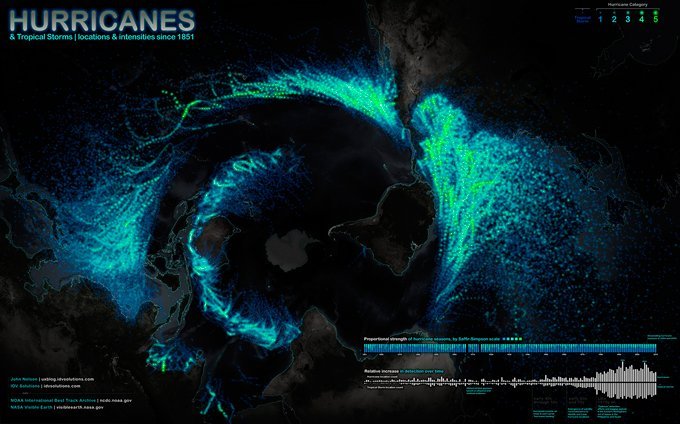
Ещё один пример визуализирует ураганы в необычной полярной проекции с центром в южном полюсе.

Здесь много вещей, на которые хочется обратить внимание. Например, на то, как неравномерно распределяются ураганы между западным и восточным полушарием. Или на пятиградусный пояс вокруг экватора, в котором ураганов нет, потому что, как я сегодня прочитала на Википедии, для их возникновения необходима сила Кориолиса. Эта сила закручивает ураганы в сторону полюса, а около экватора она слишком слаба.

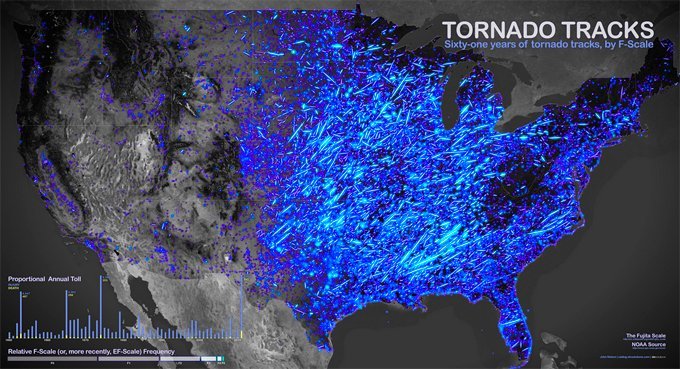
Ещё одна аналогичная картинка показывает торнадо в Штатах. Почему в восточной части ураганов так много, а в западной почти нет? Есть мнение, что граница раздела проходит по скалистым горам, которые блокируют ветрам доступ на запад.
Не знаю, так это или нет, но представьте, что на уроках географии нам показывали бы такие картинки. Как это подталкивало бы к тому, чтобы задавать вопросы? Наглядно показанные данные пробуждают любопытство и желание придумать объяснение очевидным закономерностям.
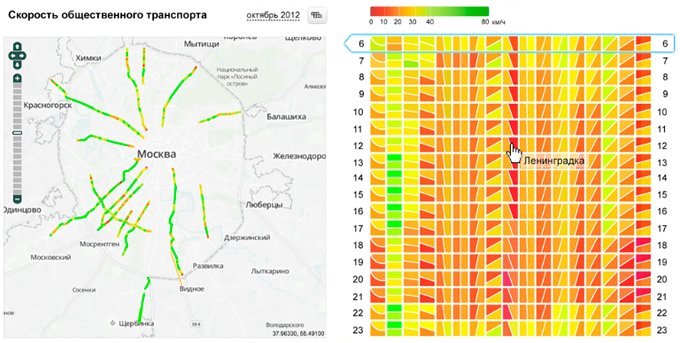
Покажу несколько наших лабораторных работ. Одна из них — про анализ выделенных полос, который мы прошлым летом делали для департамента транспорта. Мой друг, который тогда работал в департаменте транспорта, пригласил меня поработать с огромным количеством данных, собранных о перемещении общественного транспорта по выделенным линиям. Когда я пришла, у ребят уже был интерфейс, с помощью которого они визуализировали эти данные.
Передвижение общественного транспорта по участкам выделенных полос было показано на карте. Можно было менять дату, переключать часы с 6 до 11 часов вечера и смотреть, как меняется картина со временем.
.jpg)
Мне показалось, что такая визуализация недостаточно хорошо показывает, что происходит. Поэтому в следующий раз, когда я пришла на встречу в департамент,
Они накопили данные об участках до и после открытия выделенных полос. В тот момент, когда мы начали работать, они смотрели на собранные данные уже около полугода, визуализации была готова, люди с ней работали. Но ответом на мой вопрос было гробовое молчание. Это подтвердило мои догадки, что визуализация недостаточно хорошо показывает картину происходящего. Я предложила доработать их существующий интерфейс, и вот, что у меня получилось.

Я дополнила карту вот такой диаграммой. По вертикали отложено время (от 6 до 23), по горизонтали каждый квадратик —
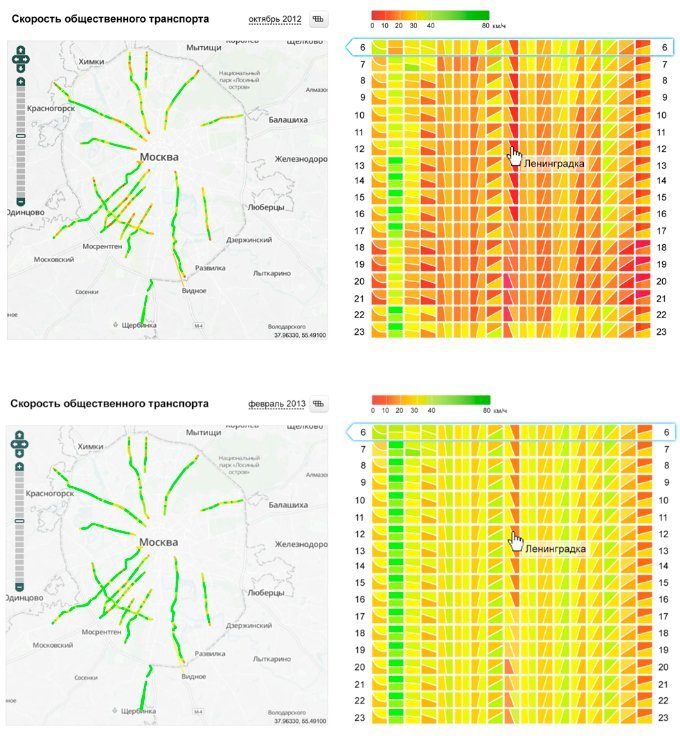
Я предложила посмотреть на ситуацию до и после появления выделенных полос в таком виде:

Получается, что если у нас есть возможность сравнить глобальную картину за весь день на всех участках выделенных полос, мы можем,
Меня очень вдохновило то, с каким рвением ребята взялись за внедрение диаграммы. В невероятные для департамента транспорта сроки в две недели новый интерфейс был реализован и наполнен данными. После внедрения мы общались с аналитиками, которые на основе этой информации составляют прогнозы и разрабатывают предложения по улучшению транспортной ситуации. Приятно было смотреть на людей, которые впервые собственными глазами увидели данные, с которыми они постоянно работают.
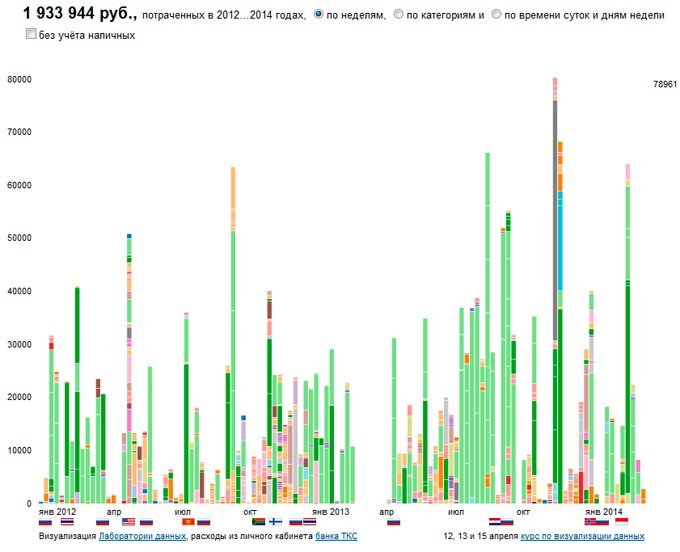
Ещё один проект — это визуализация моих собственных расходов за 2 года по одной из банковских карт. Я вытащила

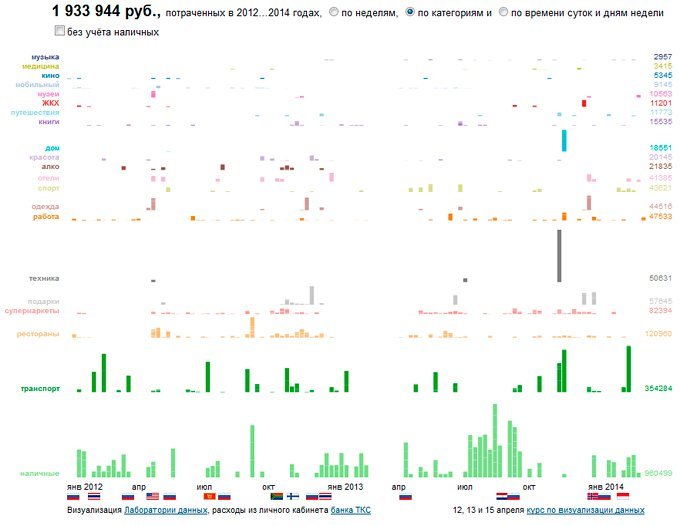
Цветами здесь показаны категории: например, зелёным показаны наличные,

Видно, что наличные и транспорт — это самые большие статьи расходов. На еду (супермаркеты и рестораны) деньги расходуются постоянно. Здесь не видно платы за квартиру и других оплат наличными.
Я решила снабдить «расходограмму» информацией, где конкретно тратились средства. Эту информацию легко получить на основе валюты расчётов. Получается небольшая история путешествий, зафиксированная на банковской карте. Например, видно, как сильно всё подпрыгнуло в Штатах.
Как использовать эту штуку — интересный вопрос, и на него может быть множество ответов. Главная задача этой визуализации — проявить данные, которые до этого были недоступны. Теперь картина расходов перед глазами, её можно окинуть взглядом. Что с ней делать дальше, на какие вопросы она отвечает и как может помочь, решает пользователь.
Собственно, это и есть та самая главная мысль, которой я сегодня хотела с вами поделиться.
Это очень подходящий, чёткий глагол про визуализацию — именно это она делает. Вы можете пройтись по спискам землетрясений на Википедии, но ваш мозг не в силах построить на их основе карту тектонических плит. Зато это под силу визуализации, она показывает скрытые от глаз измерения в оптимальном для восприятия виде.
После этого мы сами решаем, что с этой информацией делать, как её использовать и интерпретировать, какие делать выводы. Во всяком случае, у нас для этого есть основание.
Спасибо за внимание! Микролекция оставила много вопросов за кадром. Вы можете задать их прямо сейчас.

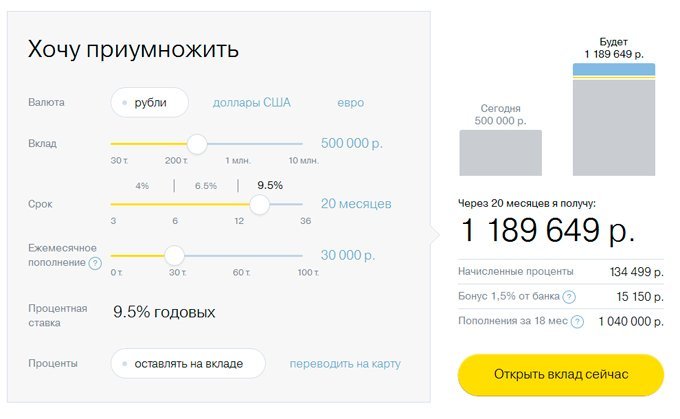
Кредитный калькулятор — это не задача визуализации данных, там всё довольно примитивно, обычная столбиковая диаграмма. Человек не думает, вложить миллион или десять, он отталкивается от этой имеющейся суммы, он смотрит, сколько может в итоге получить при разных условиях.
В транспортной диаграмме у нас 2 плоских измерения (время и полосы), внутри квадратиков мы выделяем ещё одно измерение (направление движения), используем цвет для обозначения скорости. Никакой инструмент не используется ради красоты, потому что все следует одной задаче — показать данные. Такая расчётливость и экономность необходима для визуализации больших объёмов данных, но совсем не подходит для более простых задач.
Честно говоря, сама порой удивляюсь, с какими задачами к нам приходят. Например, ещё до Лаборатории данных, когда я работала проектировщиком интерфейсов, очень часто клиенты приходили со сложными данными. Даже в те времена стандартных графиков было недостаточно, всегда нужно было разобраться с данными, в чём суть, что клиенту важно увидеть, как это поможет им решать задачи бизнеса.
После возникновения лаборатории клиенты были самые разные. Например, была строительная компания, пожелавшая визуализировать продажи новостроек. Мы работаем с компанией, которая в России делает расшифровку генома и визуализирует ситуацию со здоровьем человека в наглядном и понятном виде.
Или, например, группа ученых из НИИ ФХМ, которым мы помогаем визуализировать результаты их экспериментов с кишечными бактериями. Много задач, связанных с финансами: графики продаж, отслеживание инвестиционных пакетов. Маркетинг, конечно, не отпускает нас, потому что задач по визуализации там очень много.
Первый этап всегда характеризуется выуживанием максимума информации и определением сути работы. Мы погружаемся в предметную область и задаём открытые вопросы о задаче и целях, которые преследует визуализация. Это очень важный этап — половина пути к успеху.
Второй этап — это подбор (и иногда изобретение) форматов отображения данных. Собственно, за полгода работы Лаборатории,
Если мы рисуем интерфейсы, то отдаём графические макеты, иногда сопровождаем их интерактивными прототипами визуализаций на D3. Если заказчику нужна готовая визуализация, то пишем код, загружаем данные, делаем полностью рабочий интерактивный блок. А дальше клиент его может выложить на сайт или внедрить
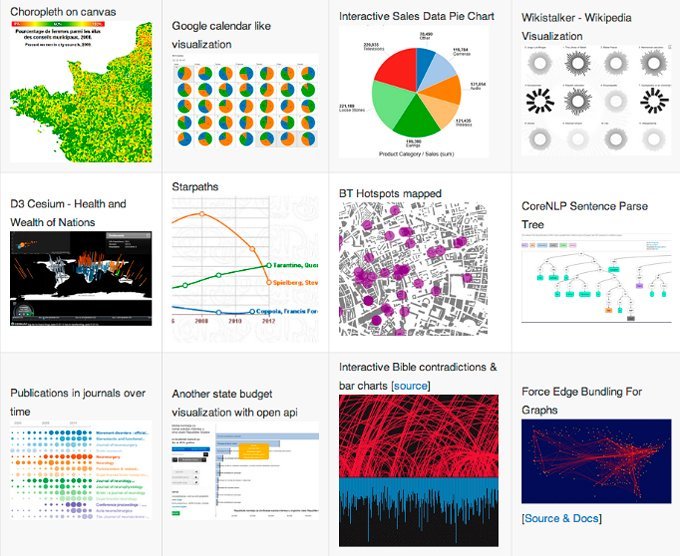
С такими вопросами я всех отправляю на сайт D3JS.org. Там множество форматов и готовых решений — бери и используй. Сама библиотека позволяет реализовывать какие угодно визуализации, но для этого нужно хоть немного уметь программировать.

Идея рождается примерно так: ты изучаешь данные, извлекаешь всю необходимую информацию и пытаешься прочувствовать её, пропустить через себя. Почти все решения заложены в исходной задаче, в самих данных — поэтому я доверяю поиски интуиции. Не существует шаблона, по которому мы находим решения, результат в каждом случае индивидуален, слишком зависит от исходных данных.
Для решения задач необходим багаж подходов и приёмов. Например, я помню,
На нашем учебном курсе мы показываем участникам множество примеров, рассказываем, что к чему, учим ребят отличать хорошие примеры от плохих, пополнять свою внутреннюю библиотеку полезных приёмов и сочетать их между собой.
Пару раз в год Таня Мисютина проводит курс «Визуализация данных» в Москве.
24 июля 2023
Устройство агентства
Правила выживания для стажёров и сотрудниковИнструменты
Устройство агентства
Презентация подходаУправление
План обучения менеджеровИнструменты
Шаблон воронки продажУстройство агентства
Оценка 360: взгляд на сотрудника глазами коллегИнструменты
Кластеризатор ключевых слов на Power QueryПродолжая пользоваться сайтом, вы принимаете соглашение о передаче данных.