
ваше письмо
управляющий партнёр
Знание основ HTML и CSS полезно маркетологам, менеджерам, дизайнерам и другим нетехнологам. Входит в план обучения джедаев.»
Реже нужно привлекать технолога → проще вносить изменения → меньше преград для улучшения проектов:
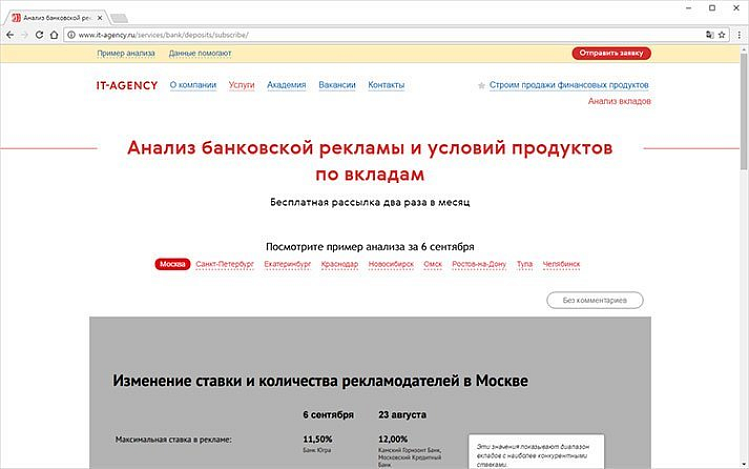
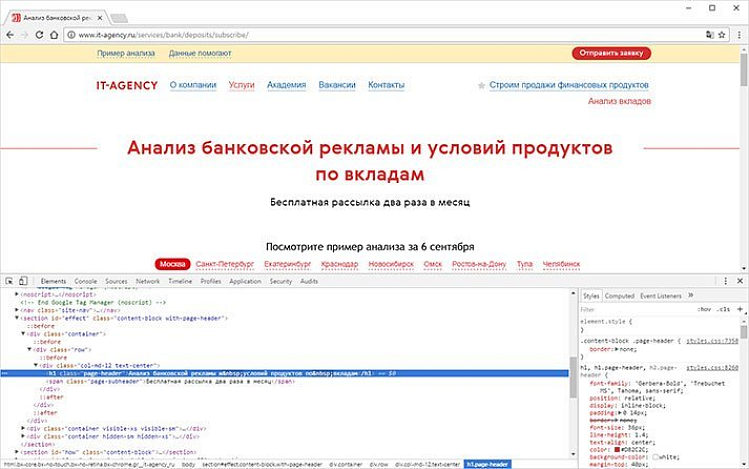
Начните без специальных инструментов, откройте любую страницу:

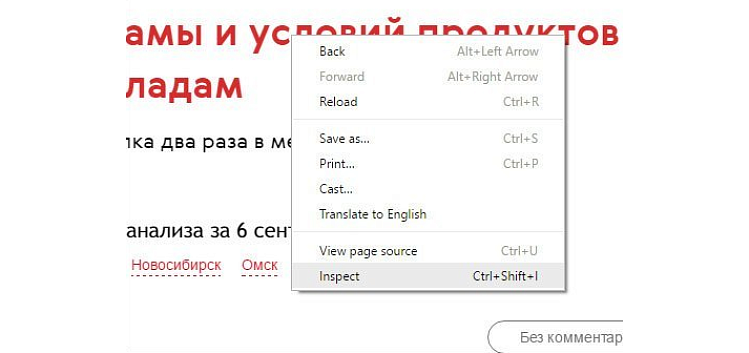
Видим длинный заголовок, попробуем перенести больше текста на вторую строку. Кликните на заголовок правой кнопкой мыши и выберите «Просмотреть код» или «Inspect» (если вы в гугл хроме):

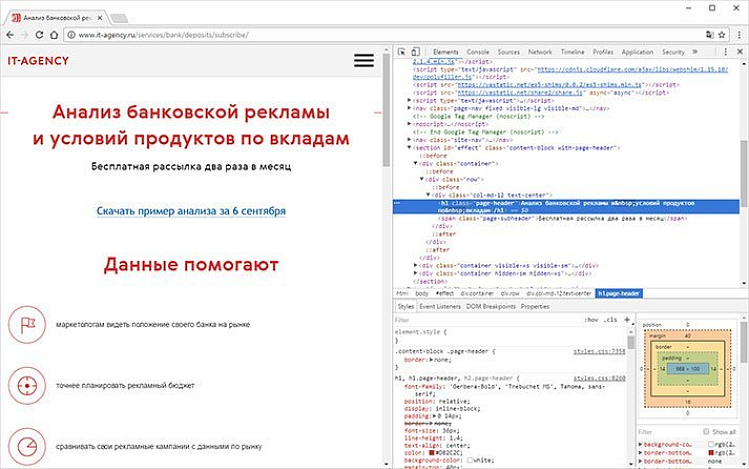
Появился код справа и страница ужалась — неудобно.

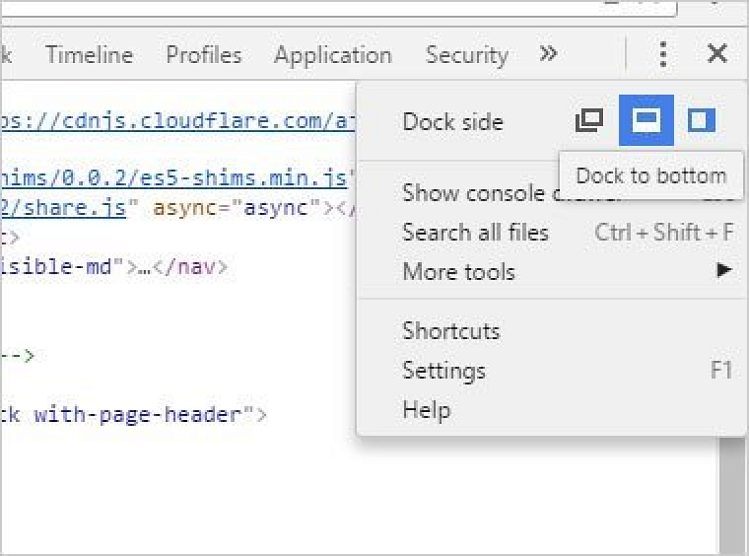
Перенесём код вниз. Нажмите на меню в верхнем правом углу, затем «Dock to bottom»:

Теперь можно редактировать:

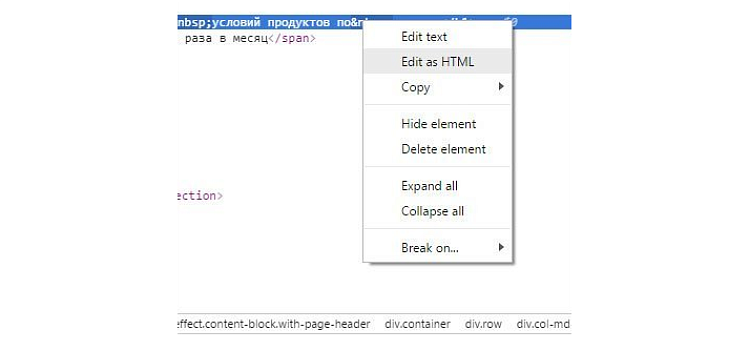
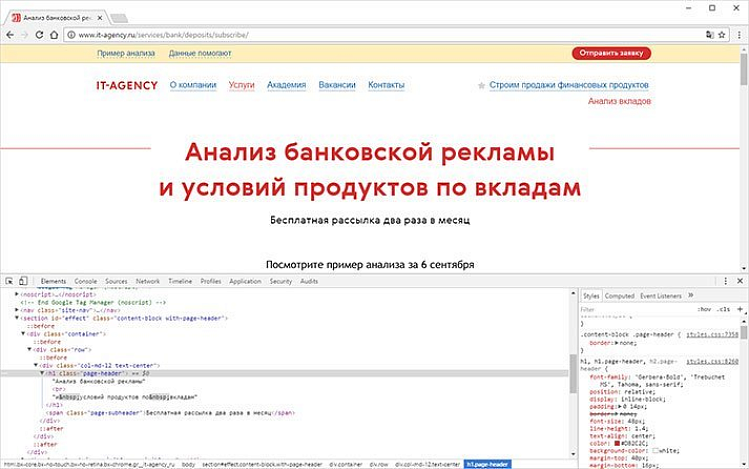
Перенесём «и условий по вкладам» на вторую строку. Нажмите на строку кода с заголовком правой кнопкой мыши и выберите «Edit as HTML»:

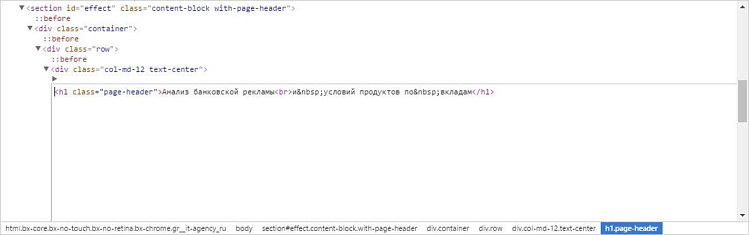
Добавьте между «рекламой» и «и» тег «br»:

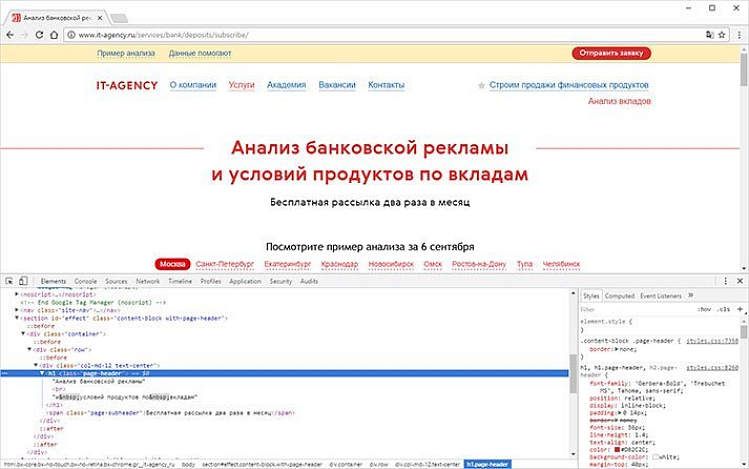
Смотрим, что получилось:

Стало лучше, делаем принтскрин и показываем дизайнеру.

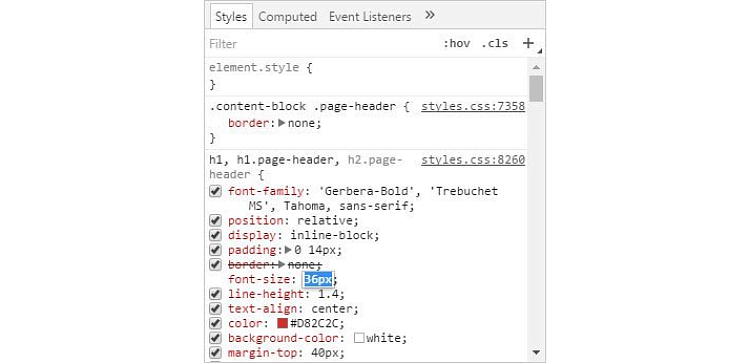
Так же меняем размеры, цвет текста и прочее: выделяем элемент и меняем его код в списке стилей справа. Увеличим размер с 36 пикселей до 48

Браузер меняет страницу только для вас, другие посетители этого не видят. Удобно визуально протестировать гипотезу.
Если хочется углубиться в вёрстку, выполните упражнение от Артёма Поликарпова:
1. Откройте блокнот на компьютере.
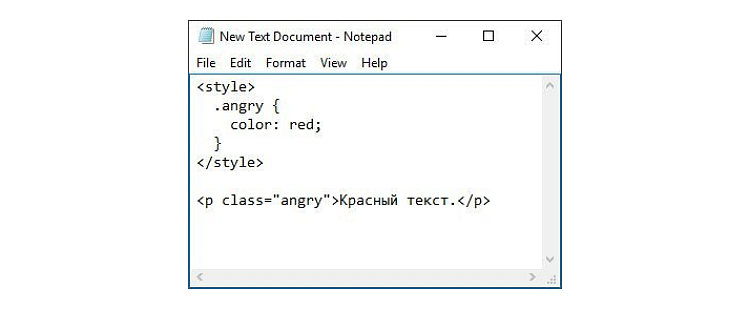
2. Вставьте туда код:
<style>
.angry {
color: red;
}
</style>
<p class="angry">Красный текст.</p>

3. Нажмите «Файл → Сохранить как», назовите файл «some.html», сохраните.
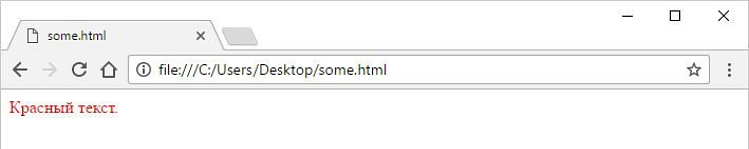
4. Откройте файл через браузер:

5. Вернитесь в блокнот, red замените на blue, после точки с запятой поставьте пробел

Примечание: чтобы сохранить файл как html должны быть включены расширения или введите код и сохраните файл через Notepad++.
Дальше можно
Курсы простые, пройти их может каждый.
«HTML знаю неплохо, а CSS совсем базово. Изучал на HTML Academy и Codecademy. Базовые знания HTML необходимы для SEO. Иногда неплохо через инструменты разработчика в браузере посмотреть, тот ли цвет подобрали элементу. Плюс если курируешь разработку сайта или лендинга, хорошо понимать что такое bootstrap, на чём он основан и в чём прелести».
«Отдельный курс не проходил → был предмет в универе плюс работал вебмастером. Знание основ HTML и CSS — мастхев для джедая:
«В школе верстал сайт, а фрилансером проверял баги и работал с разработчиками. Также проходил курс на Codeacademy, поэтому понимаю логику вёрстки. Если вижу баг в аналитике сайта — сразу проверяю, правильно ли установлен код. Смотрю в код, когда хочу узнать, какой установлен код аналитики или какие сервисы есть на сайте. Могу потестировать дизайн в браузере через инструменты для разработчиков. Такие мелочи ускоряют работу».
«Год работал вместе с верстальщиком и понимаю, как можно верстать. Если мне говорят, например, что нельзя переводить человека на гугл карты в мобильной версии сайта, я рассказываю, как уже делал подобное. Иногда верстальщик знает один способ решить задачу, а я знаю, что можно пойти другими путями. Понимание особенностей вёрстки помогает, когда продумываешь функционал лендинга и отдаешь его в вёрстку».
«Проходил курсы на HTML Academy в 2014 году. Потратил примерно 10 часов — изучил только то, что помогает в работе.Настройка ретаргетинга из соцсетей всегда завязана на коде. Соцсети отдают небольшие куски кода, которые нужно установить на страницу. Я понимаю устройство страницы, поэтому могу объяснить разработчикам, куда установить код. Знание вёрстки помогает освоить более сложные вещи — править пиксели и писать пользовательские события для ретаргетинга».
«Я проходила курс
Знание основ HTML и CSS полезно нетехнологам, которые работают с сайтами.
Самый простой способ познакомиться с версткой — поиграть с кодом через браузер.
Следующий уровень — работа через блокнот. Откройте блокнот, введите код и сохраните файл, как some.html. Откройте в браузере и посмотрите, как выглядит страница. Поменяйте код и снова посмотрите.
Если попробовали и понравилось,
21 июля 2023
Записал и отредактировал Виталий Семыкин
Управление
План обучения менеджеровИнструменты
Шаблон таблицы возможностейУстройство агентства
Презентация подходаИнструменты
Кластеризатор ключевых слов на Power QueryУстройство агентства
Оценка 360: взгляд на сотрудника глазами коллегПродолжая пользоваться сайтом, вы принимаете соглашение о передаче данных.