
ваше письмо
управляющий партнёр
И зачем это делать, если ты сам дизайнер
С 2014 года я вырос из графического дизайнера
Когда подходит: в первый год в профессии.
Зачем это: понять, какая стилистика нравится; узнать, как и что делают другие; найти свой стиль и определиться с направлением дизайна.
Когда я выбирал

Менее
Когда подходит:
Зачем это: посмотреть, как другие решают
Когда я накопил свою практику, я понял, что в хаотичном потоке чужих работ можно потонуть. Тогда я начал структурировать увиденное: сохранять и сортировать понравившиеся работы по блокам, темам, направлениям, функциональности и т. д. Всё стало упорядоченным, и эффективность обучения выросла.
В одну папку я складываю макеты страниц, где мне понравился фильтр выбора товаров. В другую папку — макеты с крутым первым экраном. Одна и та же работа может попасть в несколько папок.
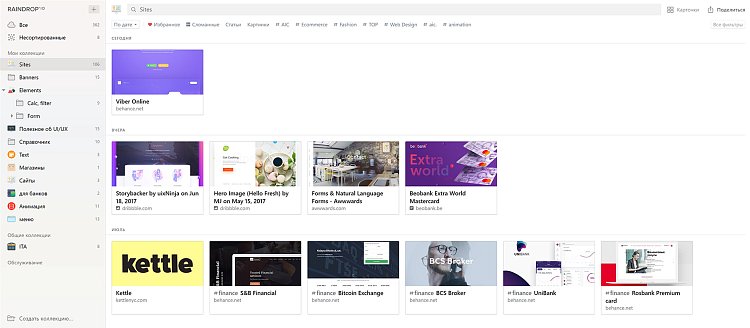
Я складирую идеи в сервисе raindrop.io. Макеты определяю в отдельные папки: «Сайты», «Элементы», «Анимации». Дополнительно присваиваю макетам теги: «Первый экран», «Картинки», «Анимация скролла», чтобы уточнить, на что именно обратить внимание.

Моя структура хранения макетов в Raindrop: навигация по папкам, тегам и по времени добавления в коллекцию — очень удобно
Когда подходит:
Зачем это: начать разбираться в том, как делают они; со временем перерасти кумиров; сформировать своё отношение к работе заслуженных профи.
Когда я начал упорядочивать чужие работы и выполнять сложные проекты, я стал следить за несколькими близкими мне по духу студиями, на которые хотел равняться. Для себя я вывел такую формулу:
Я не могу категорично советовать, на кого вам смотреть, — универсального рецепта нет. Всё зависит от задач, которые вы хотите решать, и от направления дизайна, в котором развиваетесь.
Но рекомендую присмотреться к этим ребятам:

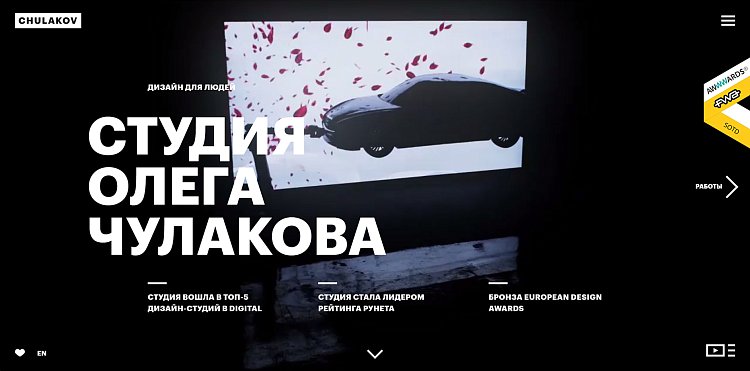
Главная сайта Чулакова, полна анимации, — оцените
Когда подходит: да всегда!
Зачем это: разобраться в деталях чужих работ; приучить себя делать конкретные вещи, которые кажутся правильными.
Сейчас мне интересно встать на место пользователя, чтобы придумать новое решение, которое решит его задачу самым удобным образом. В работах других дизайнеров меня интересуют стилистика, оформление, выбранная система. Я готов их перенимать, поэтому я пришёл к методу декомпозиции.
Вкратце метод декомпозиции заключается вот в чём:
Метод позволяет набить руку, понять точечные приёмы и привыкнуть делать так, а не иначе. Например, соблюдать определённый интервал между заголовком и текстом блока.

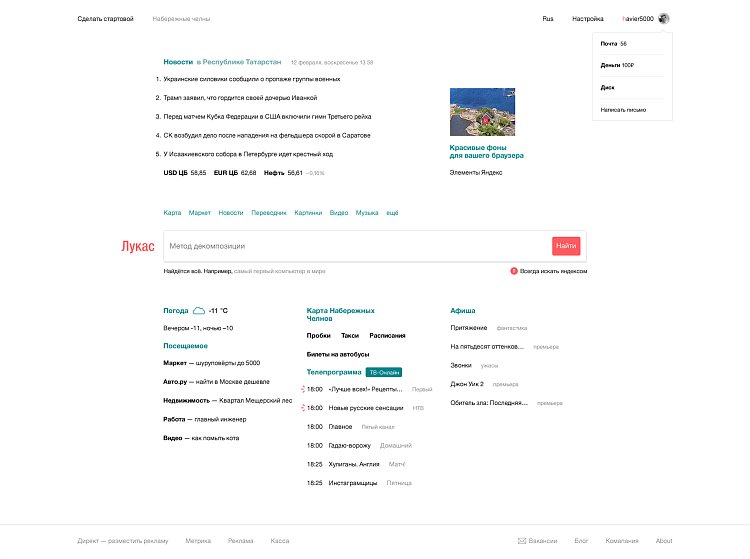
Я пересобрал стартовую Яндекса в стиле Airbnb: заимствованы шрифты, цвета, отступы, стиль кнопки
26 июля 2023
Записал Максим Кайнер, отредактировала Наташа Ганецкая
Устройство агентства
Оценка 360: взгляд на сотрудника глазами коллегУстройство агентства
Презентация подходаИнструменты
Инструменты
Шаблон воронки продажУстройство агентства
Правила выживания для стажёров и сотрудниковИнструменты
Шаблон таблицы возможностейПродолжая пользоваться сайтом, вы принимаете соглашение о передаче данных.